Heb je net een prachtige blog geschreven of een nieuwe workshop online geplaatst, wordt er bij het delen op Facebook een verkeerde afbeelding getoond! Erg frustrerend! Hoe moet je dat nou goed krijgen?
Het niet juist weergeven van de afbeelding kan verschillende oorzaken hebben maar is meestal wel op te lossen.
Met een speciale tool, die ik op de website van mijn klanten plaats, wordt Open Graph informatie toegevoegd aan elke webpagina. Hierdoor wordt Facebook voorzien van meer gedetailleerde informatie waar de webpagina over gaat (net zoiets als de metatag description voor Google); en dan met name de titel, een korte omschrijving en een afbeelding. Een ideale oplossing!
Je vertelt daarmee aan Facebook wélke afbeelding er getoond moet worden als de webpagina gedeeld wordt op Facebook. Gebruik je dit niet, dan zal Facebook zelf op zoek gaan naar een passende afbeelding. Soms is dat bijvoorbeeld je (uit proporties getrokken) logo.
Hieronder zie je een voorbeeld van de Gamma. Er wordt geen afbeelding getoond, maar een grijze plek waar een afbeelding had moeten staan.
Ernaast staat een voorbeeld van BDO. Op de website staat er een afbeelding bij, maar op Facebook wordt die niet getoond, omdat Open Graph info ontbreekt.


Open Graph voor WordPress of Joomla
Voor de verschillende CMS websites zijn er diverse oplossingen.
Voor Wordpress is er de plugin Yoast SEO, met per pagina een tabje om de Open Graph informatie voor Facebook in te voeren.
Voor Joomla zijn er verschillende extensies om Open Graph informatie toe te voegen. Veelal is dit onderdeel van een SEO-tool. De mooiste is er één waarbij je ook duidelijk de afbeelding en tekst als voorbeeld ziet (zie hieronder). Je ziet dan meteen of het goed is.
Uiteraard heb je ook de functionaliteit van 'delen op social media' nodig. Deze zogenaamde social media buttons zijn in staat om te delen en/of te liken. Soms is ook een Facebook id nodig, waarmee je aan Facebook kenbaar maakt dat je via je eigen website op hun platform content mag delen.
Heb je hier interesse in, neem dan contact met me op!

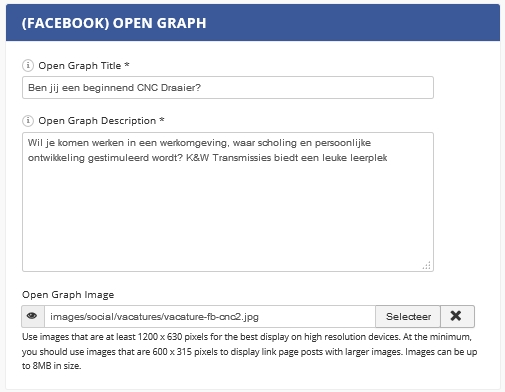
Voor het Joomla CMS gebruik ik o.a. bovenstaande extensie, waarbij je eenvoudig per artikel de Open Graph title, description en image opgeeft.
Het resultaat zie je meteen eronder, zodat duidelijk wordt hoe het er op Facebook uitziet als iemand op de knop 'deel op Facebook' klikt.

Facebook Debug tool
Wordt een webpagina nog steeds niet op de juiste manier weergegeven op Facebook (bijvoorbeeld doordat er een verouderde titel of een verkeerde afbeelding in hun cache staat), dan kun je gebruik maken van de Facebook Debug tool. Daarmee kun je Facebook laten kijken naar je webpagina en de opdracht geven om die pagina nogmaals te checken en daarmee hun cache (computergeheugen met tijdelijke internetbestanden) te legen.
Lees meer over de Facebook Debug Tool.
De juiste Facebook afbeelding

De afbeelding die Facebook laat zien als je een link deelt, heeft als afmetingen 1200 x 630 pixels. Omdat dit best wel een grote afbeelding is, gebruik ik zelf ook wel eens een kleiner formaat, vooral als de afbeelding die ik wil gebruiken niet groot genoeg is. In zo’n geval gebruik ik de helft; 600 x 315 px. Het is belangrijk dat je dezelfde verhouding aanhoudt, anders valt er een stukje weg van de afbeelding of van de tekst die je erop plaatst.
Facebook heeft nog meer voorwaarden waar een afbeelding aan moet voldoen. Zo mag de hoeveelheid tekst die zichtbaar is, niet meer dan 20% van de afbeelding beslaan. Het gaat hier om de oppervlakte. Houd dus rekening met de lengte en de lettergrootte.
Voor het gemak sla ik de afbeeldingen die ik voor Facebook gebruik altijd op bij mijn blog artikelen. En op de site heb ik een apart mapje waar ze staan, zodat ik ze makkelijk terug kan vinden (in Joomla kan dit; in Wordpress helaas niet).
Open Graph voor Twitter
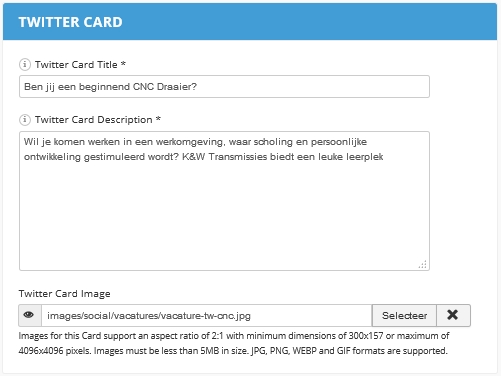
Een verkeerde afbeelding bij een artikel-link op Twitter kan ook voorkomen. Maar ook daar kan Open Graph uitkomst bieden. Het ziet er bij Twitter wel iets anders uit, maar je kunt met de Open Graph tool prima de gewenste info invoegen.
Het grote voordeel van Open Graph is dat je per social medium platform heel duidelijk zelf kunt bepalen welke boodschap je laat zien; inclusief welke afbeelding. Het kan dus per medium compleet anders zijn.